Subir fotos a tu web o blog es un proceso muy fácil que puede ayudarte en el posicionamiento en los buscadores si mejoras el SEO de tus imágenes.
Aquí tienes algunos consejos para subirlas correctamente:
El tamaño de la foto si importa
Si las fotografías que incluyen tu web pesan demasiado la página tardará en cargar y los usuarios se irán a otro sitio, además el tiempo de carga influye en el posicionamiento de Google:
– Debe estar a una resolución de 96 dpi (puntos por pulgada) Antiguamente era 72 pero los dispositivos actuales tienen más definición y esto ha cambiado.
– El tamaño en pixels irá definido por la web que utilices. Para redes sociales un tamaño adecuado tendría un alto de 1080 pixels, que es el alto de una pantalla full HD.
– Nivel de compresión entorno al 70% para conseguir un buen compromiso calidad peso.
– Muy importante el perfil de color srgb para que los colores se vean correctamente en todos los dispositivos.
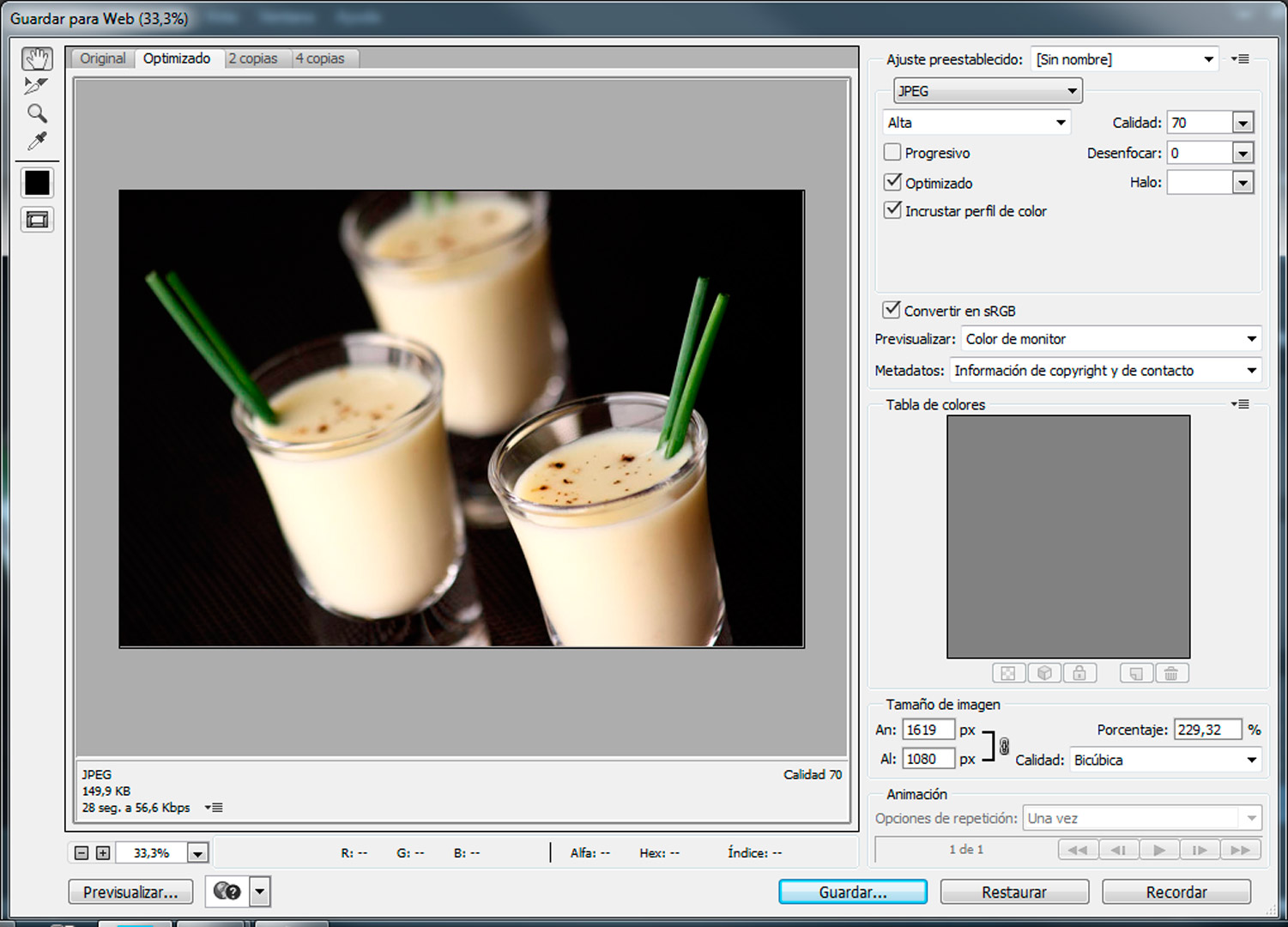
Estos cuatro puntos puedes configurarlos en photoshop o gestor de imágenes que utilices. Photoshop tiene la opción de «guardar para web» en el menú archivo/exportar, donde puedes ajustar la mayoría de estos parámetros:

Mejora el SEO de tus imágenes:
Aunque hablemos de imágenes hay que dedicar un momento a preparar el texto que va detrás de ellas. Esto puede aumentar el tráfico que va a vuestra página y mejorar el SEO. Los buscadores aún no leen imágenes sólo pueden encontrarlas por el texto con el que vayan acompañadas. Por ello, cuando subas tus fotos a un gestor de contenidos como WordPress, diseñes tu web con HTML o subas fotos a redes sociales donde puedes describir la foto o usar palabras clave, es muy importante controlar los siguientes atributos:
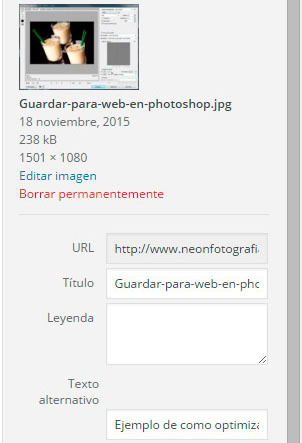
Título: Pon un título sencillo pero que ayude a posicionar la imagen. Si haces una búsqueda en Google Images, los primeros resultados que encuentras tienen las palabras claves por las que has buscado en el nombre del archivo, no sirve de nada que se llame imagen.jpg. Separa las palabras con guiones y escríbelas sin acentos para facilitar al buscador.
Es el texto que generalmente aparece cuando colocas el cursor encima de la imagen.
Texto alternativo o Alt-text: es una breve descripción de la imagen. Si la conexión es lenta y la imagen tarda en cargarse se mostrará este texto, con lo que el usuario aunque no vea la imagen, al menos leerá lo que debía encontrarse.
Lo que escribas aquí será lo que los buscadores utilizan para entender las imágenes, escribe una descripción de un máximo de 15 palabras incluyendo algunas palabras clave con las que te interese posicionarte.
Los lectores para usuarios con discapacidad visual leen el contenido de alt text con lo que tendrás una web accesible también para invidentes.

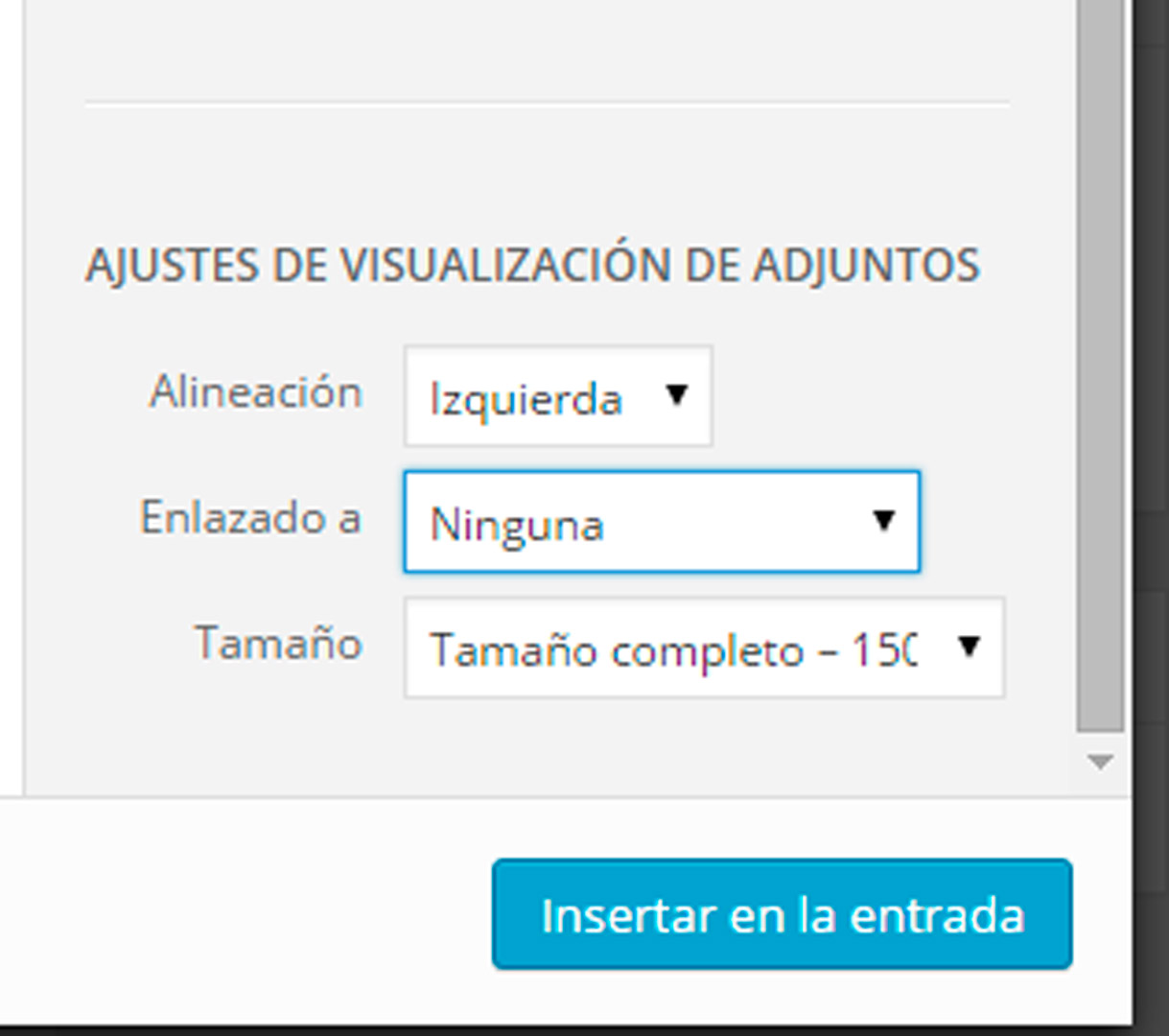
Elimina los enlaces de la imagen: Si utilizas WordPress o algún otro gestor de contenidos, al insertar la foto por defecto suele venir marcada la opción de enlazado a archivo multimedia, si no lo cambias y alguien le da doble clic a la imagen le lleva al archivo y puede perder interés y cambiar de página.